
Фото-шоу в виде презентации с комментариями
Проблема показа любых картинок или фотографий на экране компьютеров давно решена многими способами. Но программы можно изобретать бесконечно и всегда хочется иметь что-то универсальное. Самыми универсальными представляются программы, написанные для браузеров на языке javascript, потому что они работают в интернете и на всех приборах. Но приборы все же различаются и браузеры на разных приборах тоже работают по разному с целью максимально учесть специфику прибора. Это снова создает проблемы с универсальностью программ. В данной статье я описываю новую версию программы показа фотографий с комментариями и кнопками для управления показом. Возможно программа будет развиваться в будущем и соответственно будет меняться описание. По этой причине в подписи под статьей я указываю дату написания статьи, которая одновременно является номером версии программы. Дополнительно номер версии указан в скобках. Описание программы (назовем ее ФШПК) состоит из двух частей. Первая часть описывает как пользоваться готовой программой, вторая часть -- как сделать самому копию программы на показ конкретного альбома фотографий.
Как пользоваться готовой программой.
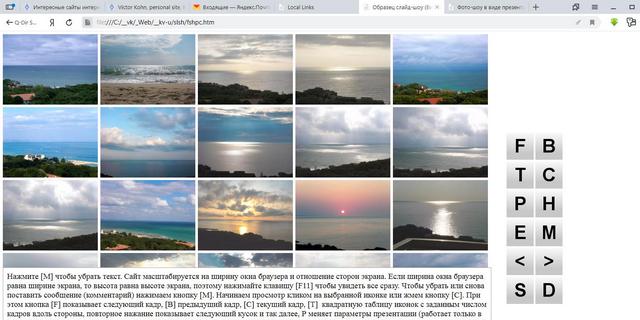
Прежде всего, сама программа при запуске дает небольшую подсказку как ей пользоваться. Эту подсказку можно всегда вызвать по кнопке [H]. Там написано самое необходимое. Программа сначала показывает первую квадратную таблицу с фиксированным числом иконок фотографий по стороне квадрата. Это число является параметром и задается первоначально в программе, но его можно менять в процессе показа. Если фотографий больше, то нажимая кнопку [T] можно посмотреть второй кусок и так далее. Последний кусок может содержать меньше иконок, если число фотографий не делится нацело на число иконок в таблице. После последней таблицы (возможно неполной) снова показывается начальная таблица и так далее. В самом начале разумно кликнуть кнопку [P], которая покажет как работает браузер. Там первые 4 параметра показывают ширину (sw) и высоту (sh) математического экрана в пикселах как их использует браузер, ширину (brw) и высоту (brh) окна браузера в пикселах и число пикселей дисплея прибора на число пикселей математического экрана (dsr).
Если dsr не равно единице -- то могут быть проблемы с оптимизацией. В браузерах Виндовс можно поменять масштаб и это число измениться. Выбором масштаба его можно сделать равным единице. После изменения масштаба сайт надо перезапускать. Если при размере окна браузера во всю ширину экрана sw не равно brw, то программа не гарантирует правильную работу в таком браузере, хотя все возможно. Если проблемы все же есть, то разумно поменять браузер. Хотя со временем я все же сделаю вариант, который будет работать адекватно во всех браузерах. Браузеры в системе Андроид -- это отдельная головная боль. Но даже если браузер работает неправильно, все равно все будет видно, только возможно придется поменять параметры.
Начать просмотр можно кликом на любой выбранной иконке или нажимая клавишу [C]. Переход к следующему кадру -- либо по кнопке [F], либо по стрелке вправо, либо кликом на фотографии. Последний способ самый удобный. Переход к предыдущему кадру -- либо по кнопке [B], либо по стрелке влево. Комментарий к каждой фотографии можно посмотреть, нажимая кнопку [M]. Он ставится поверх фотографии. Повторное нажатие этой же кнопки убирает комментарий. В любой момент можно поменять параметры показа. Для этого надо перейти в режим таблицы (можно просто перезапустить сайт) и нажать кнопку [P], откроется специальный комментарий с указанием значений параметров, затем можно поменять значения параметров (числа), не меняя всей остальной структуры записи. Менять можно все числа, кроме первых 6-ти. После этого надо нажать кнопку [E].
Программа показывает параметры по одному в каждой строке, а именно, (1) ( sw) ширину экрана в пикселах (px) ; (2) (sh) высоту экрана в px ; (3) (brw) ширину окна браузера в px ; (4) (brh) высоту окна браузера в px ; (5) (dsr) число пикселей прибора на один пиксель модели экрана ; (6) (n) полное число картинок ; (7) (ar) отношение размеров ширины к высоте картинок ; (8) (nt) число колонок в таблице, при этом полное число иконок в таблице равно квадрату этого числа ; (9) (mh) относительная высота области комментария, то есть отношение к высоте картинки ; (10) (tt) размер текста комментария в px при работе в полноэкранном режиме, масштабируется вместе с размером окна браузера ; (14) (bw) ширина кнопки в px при работе в полноэкранном режиме, масштабируется вместе с размером окна браузера ; (15) (cs) коэффициент масштабирования высоты окна браузера. Параметры 1-6 менять нельзя, это только для информации. Остальные значения можно менять, но изменения пропадают при перезапуске сайта. В скобках указаны имена параметров, смысл которых будет описан в следующем разделе.
В большинстве случаев будет достаточно просматривать фотографии подряд или вызывать таблицу иконок. Тем не менее, программа дает средства для настройки показа, что может понадобиться на некоторых приборах, на которых браузеры не соблюдают правила и сами меняют размеры. Это касается, например, размеров текста и кнопок. Для изменения размера текста специально введены две кнопки [<] и [>]. Первая при каждом нажатии увеличивает размер текста на 10%, а вторая, наоборот, уменьшает. Но эти кнопки только меняют значения параметра tt. Чтобы изменения вступили в силу надо в режиме таблицы нажать кнопку [S]. И есть еще кнопка [D], которая убирает с экрана все кнопки. Это может быть разумным на приборах с клавиатурой, потому что те же операции можно заказывать нажимая клавиши клавиатуры с теми же символами. Кнопки необходимы для просмотра на смартфоне или планшете, где клавиатуры нет.
Как сделать самому такую программу.
Можно самому сделать программу на презентацию нового альбома простым редактированием двух файлов. Я сначала опишу как это сделать для запуска презентации на компьютере без интернета. Сама презентация описывается двумя файлами и еще она использует некоторое число служебных файлов, которые менять не нужно. Для удобства я закачал образец в виде архива файлов на Яндекс диск и все файлы можно скачать по ссылке [1]. По ссылке [2] можно посмотреть образец в интернете. Первый файл презентации в образце имеет имя fshpc.htm, второй -- fshpc. js. Имя файлов вы можете поменять на любое другое, какое вам удобно. Каждая презентация нового альбома должна иметь свое имя. Служебные файлы просто копируются в каждую презентацию. Они находятся в папке [b] и имеют небольшой размер.
Нужно открыть первый файл в любом редакторе текстов без форматирования (Notepad, Notepad2, vkNotepad [3] и так далее). В коде этого файла в 13 строке есть ссылка на второй файл. В этой ссылке надо изменить имя файла на то, которое у вас будет. Важна только часть имени до вопросительного знака. Сам вопросительный знак и весь текст за ним не имеет смысла. Но это приходится писать по той причине, что браузеры один раз закачав файл в свой кэш больше его не скачивают, даже если файл в интернете изменился. Меняя номер после вопросительного знака можно обмануть браузер в том плане, что у файла новое имя и браузер будет его скачивать.
Кроме того, в 1-й строке нужно изменить текст "Образец слайд-шоу (Виктор Кон)" на любой другой, какой вам необходимо. Этот текст показывается браузером в ссылке на окно и в сетях интернета при ссылке на сайт. И все. Перейдем ко второму файлу с расширением js. В этом файле изменений больше, но они тоже вполне понятные. Так во второй строке указаны значения параметров. Их можно оставить как есть, а можно поменять, если вам захочется. Смысл параметров описан в предыдущем разделе. Это начальные значения, которые можно потом поменять в процессе показа. Параметры arb и art задают отношение сторон по формуле art/arb.
Стоит напомнить, что размеры кнопок (bw) и текста (tt) комментария задаются для полноэкранного режима. Если ширина браузера меньше размера экрана, то эти размеры пропорционально масштабируются. Параметр cs имеет смысл только для планшетов. Дело в том, что для планшетов нет перехода в полноэкранный режим, а любой сайт сразу масштабируется на ширину окна экрана. При этом автоматически высота получается равной высоте экрана и определенной операцией можно вытолкнуть строки закладок и адреса за пределы экрана. Но на современных планшетах нет никаких кнопок на корпусе и часть экрана в виде полосок сверху и снизу используется для кнопок. Соответственно окно браузера уменьшено по высоте.
Пока я сделал так, что программа запрашивает высоту окна браузера, и если эта высота экрана больше, чем высота браузера, то ставится последняя. Но высота браузера определяется с учетом того, что на экране есть строки закладок и адреса. Чтобы их убрать с экрана выталкиванием надо умножить высоту окна браузера на коэффициент, который зависит от прибора. Этот коэффициент есть параметр (cs). На ноутбуках он не играет никакой роли, потому что высота браузера всегда выше или равна высоте экрана с учетом масштабирования. А на планшете он позволяет сделать так, чтобы картинка показывалась на весь экран по высоте, доступной браузеру. Эта высота меньше высоты экрана.
В строках с 4-й по 11-ю указаны имена файлов картинок в двойных кавычках, какие используются в презентации. Их 36 штук. Вы можете поменять имена, а также их число на любое другое. В 12-й строке в одинарных кавычках записаны комментарии к каждой фотографии в виде одного пробела. Вы можете их поменять на какие хотите, первый комментарий к первой картинке и так далее. Наконец, в 13 строке написан код, который в каждый комментарий добавляет номер картинки и имя файла картинки. А в самом конце строки есть такой текст "http://kohnvict.narod.ru/a/6/". Это указание в какой папке находятся картинки. В образце они находятся в интернете. Но вы можете поместить их в ту же папку, где записали htm и js файлы. Тогда этот текст надо заменить на пустой типа "". А если вы поместите фотографии в другую папку на компьютере, то можно либо указать полный путь к папке типа "file:///C:/папка/папка/", либо относительный путь относительно папки, где записали htm и js файлы. В 3-й строке указан путь к файлу img01.png, ее менять не недо.
Вот и все. А если вы хотите показать картинки из интернета и все они находятся в одной папке, то просто меняете интернетный адрес папки и все. А если они в разных папках, то вместо имен файлов картинок указываете полный путь, а папку обнуляете. В любом случае все редактирование сводится только к указанию имен файлов или полных путей к файлам картинок и числовым значениям параметров. Сам javascript код вам знать не обязательно и менять его не нужно. Ну а кто умеет это делать, тому и карты в руки.
Если у кого есть вопросы, то пишите мне в почту, адрес указан в подписи.
Ссылки на интернет
[1] ![]() fshpc -- архив всех файлов образца презентации
fshpc -- архив всех файлов образца презентации
[2] ![]() fshpc -- образец презентации, демонстрация в интернете
fshpc -- образец презентации, демонстрация в интернете
[3] ![]() vkNotepad -- программа редактирования текстов
vkNotepad -- программа редактирования текстов
Виктор Кон, 27-11-2019 (3), kohnvict@yandex.ru