
Фото-шоу в виде презентации с комментариями, таблицей и анимацией
Проблема демонстрации любых картинок или фотографий на экране компьютеров давно решена многими способами. Но программы можно изобретать бесконечно и всегда хочется иметь универсальную программу, которая работает всюду и всегда. Самыми универсальными являются программы, написанные для браузеров на языке javascript, потому что они работают в интернете, и значит на всех приборах. Но приборы все же различаются и браузеры на разных приборах тоже работают по разному с целью максимально учесть специфику прибора. Это снова создает проблемы с универсальностью программ. В данной статье я описываю новую версию программы показа фотографий с комментариями и кнопками для управления показом. Возможно программа будет развиваться b в будущем. Cоответственно будет меняться и ее описание на этом сайте. По этой причине в подписи под статьей я указываю дату написания статьи, которая одновременно является номером версии программы. Существенно новые версии программы не отменяют старые версии. Они тоже существуют, хотя бы потому, что какие-то альбомы уже сделаны под них. Описание программы (назовем ее ФШПTКA -- Фото-Шоу в виде Презентации с Таблицей, Комментариями и Анимацией ) состоит из двух частей. Первая часть описывает как пользоваться готовой программой, вторая часть -- как сделать самому такую программу на показ конкретного альбома фотографий. Нужно отметить, что данный вариант программы является последним и наиболее продвинутым. До него я сделал другой вариант и написал о нем статью [1]. Сам я его уже не использую, но возможно, кому-то это будет интересно.
Как пользоваться готовой программой.
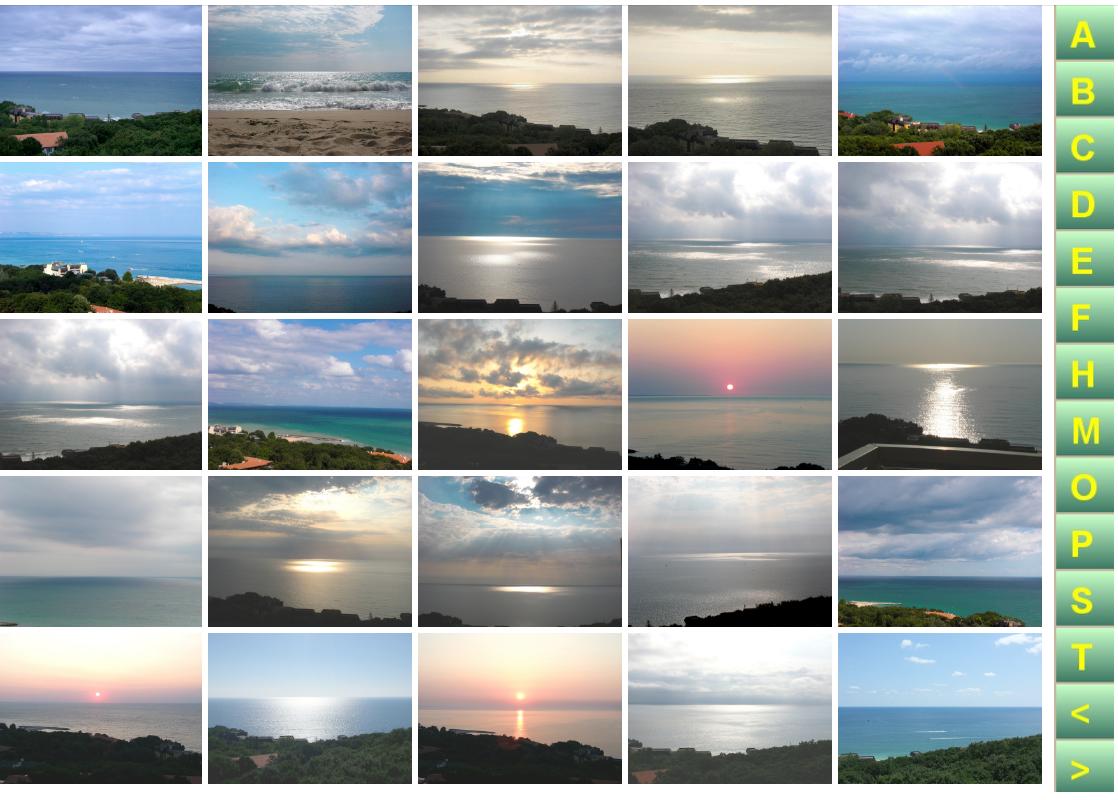
Прежде всего, сама программа дает небольшую подсказку как ей пользоваться. Эту подсказку можно всегда вызвать по кнопке [H]. Там написано самое необходимое. Программа сначала показывает титульную картинку, которая появляется только один раз в самом начале и не входит в саму презентацию. Эта картинка как раз нужна только для того, чтобы сообщить о правилах работы с программой по кнопке [H]. Нужно кликнуть на картинке, после чего она исчезает на весь сеанс работы с сайтом. Она может снова появиться только при перезапуске сайта. Затем программа показывает первую квадратную таблицу с фиксированным числом иконок фотографий по стороне квадрата. Это число является параметром и задается первоначально в программе, но его можно менять в процессе показа по кнопке [P]. Если фотографий больше, то нажимая кнопку [T] снова и снова можно просмотреть остальные куски общего каталога. Последний кусок может содержать меньше иконок, если число фотографий не делится нацело на число иконок в таблице. После последней таблицы (возможно неполной) снова показывается начальная таблица и так далее. В любой момент можно кликнуть кнопку [P], которая покажет параметры браузера и презентации. Там первые 5 параметров показывают ширину (sw) и высоту (sh) математического экрана в пикселах как их использует браузер, ширину (brw) и высоту (brh) окна браузера в пикселах и число пикселей дисплея прибора на один пиксель математического экрана (dsr).
Если dsr не равно единице -- то могут быть проблемы с оптимизацией, хотя в последних версиях программы уже почти всегда все хорошо. В браузерах Виндовс можно поменять масштаб и эти числа изменятся. Выбором масштаба параметр dsr можно сделать равным единице. После изменения масштаба сайт надо перезапускать. Если при размере окна браузера во всю ширину экрана sw не равно brw, то программа не гарантирует правильную работу в таком браузере, хотя все возможно. Если проблемы все же есть, то разумно поменять браузер. Со временем я все же сделаю вариант, который будет работать адекватно во всех браузерах. Браузеры в системе Андроид -- это отдельная головная боль. Но даже если браузер работает неправильно, все равно все будет видно, только возможно придется поменять параметры. Если параметры менять не надо, то либо нажимаем клавишу [T], либо два раза [M] и текст с параметрами исчезнет.
Начать просмотр можно кликом на любой выбранной иконке или нажимая клавишу [C]. Переход к следующему кадру -- либо по кнопке [F], либо по клавише клавиатуры с такой же буквой, если она есть, либо по клавише стрелки вправо, либо кликом на фотографии. Последний способ самый удобный. Переход к предыдущему кадру -- либо по кнопке или клавише [B], либо по клавише стрелки влево. Комментарий к каждой фотографии можно посмотреть, нажимая кнопку или клавишу [M]. Он ставится поверх фотографии. Повторное нажатие этой же кнопки убирает комментарий. В любой момент можно поменять параметры показа. Для этого надо перейти в режим таблицы, то есть нажать клавишу [T] если на экране нет таблицы, и затем нажать кнопку [P]. Откроется текст с указанием значений параметров, затем можно поменять значения параметров (числа), не меняя всей остальной структуры записи. Менять можно все числа, кроме первых 6-ти. Сразу после этого надо нажать кнопку [E].
Программа показывает параметры по одному в каждой строке, а именно, ширину экрана в пикселах (px) ; высоту экрана в px ; ширину окна браузера в px ; высоту окна браузера в px ; число пикселей прибора на один пиксель модели экрана ; полное число картинок ; отношение ширины к высоте картинок ; число колонок в таблице, при этом полное число иконок в таблице равно квадрату этого числа ; относительная высота области комментария, то есть отношение к высоте картинки ; размер текста комментария в px при работе в полноэкранном режиме, масштабируется вместе с размером окна браузера ; коэффициент масштабирования высоты окна браузера ; время паузы анимации в десятых долях секунды. Первые 6 параметров менять нельзя, это только для информации. Остальные значения можно менять, но изменения пропадают при перезапуске сайта.
В большинстве случаев будет достаточно просматривать фотографии подряд или вызывать таблицу иконок. Тем не менее, программа дает средства для настройки показа, что может понадобиться на некоторых приборах, на которых браузеры не соблюдают правила и сами меняют размеры. Это касается, например, размера текста. Для быстрого изменения размера текста в комментариях специально введены две кнопки [<] и [>]. Первая при каждом нажатии уменьшает размер текста на 10%, а вторая, наоборот, увеличивает. Наконец, есть еще режим анимации, который начинается при нажатии кнопки или клавиши [S]. В этом случае фотографии меняются автоматически через определенное время, которое задается параметром (pa). Одновременно, для большего эффекта, на сайте возникает проигрыватель музыки и музыка автоматически включается. Повторное нажатие той же кнопки отменяет режим анимации.
Все, что я делаю, оптимизируется для браузеров Гугл Хром или Яндекс. Сам я пользуюсь только этими браузерами и они очень похожи. Соответственно проигрываются музыкальные файлы в формате mp3. Проигрыватель музыки используется тот, который ставит сам браузер. Со временем они могут меняться. В момент написания статьи иконка проигрывателя браузера была довольно большой располагалась под картинкой, то есть в полноэкранном режиме ее на экране не видно, надо двигать окно наверх. Там очень странно регулируется громкость звука. Надо навести курсор мыши на динамик, появляется дополнительная линейка и в ней надо поставить бегунок. Стоит убрать курсор и этой линейки не видно, она уходит под другую линейку, которая показывает время проигрывания файла.
Есть еще кнопка или клавиша [D], которая работает только в режиме таблицы. Она переводит работу программы в альтернативный режим, в котором комментарии показываются одновременно с фотографиями в правой части экрана, если там есть пустое иесто. Оно возникает в том случае, если аспект экрана 16/9, а аспект картинок 4/3. Универсальность этого режима не гарантирована, но надо экспериментировать, возможно все. На ноутбуках с указанным аспектным отношением все работает нормально. Эта же клавиша делает и обратный переход. При переходе в альтерантивный режим в новом окне сразу показывается подсказка о правилах работы с программой. Убирать ее не нужно, так как комментарий к каждой фотографии ее сразу заменит.
А клавиша [G] убирает все кнопки с экрана. Это может быть разумным только на приборах с клавиатурой, потому что те же операции можно заказывать нажимая клавиши клавиатуры с теми же символами. Кнопки необходимы для просмотра на смартфоне или планшете, где клавиатуры нет. Там кнопки убрать нельзя, так как нет клавиатуры. Повторное нажание клавиши [G] возвращает кнопки.В данной версии используется простая анимация, то есть кадры меняются мгновенно, без переходов. Важно, что поскольку все фотографии скачиваются заранее, то анимация работает чисто, без сбоев, какие бывают в том случае, когда фотографии скачиваются перед показом.
Есть еще две кнопки, которые не имеют прямого отношения к показу, но могут быть полезными. Кнопка [O] показывает текущую фотографию в отдельном окне в исходном ее размере, точнее, если браузер это позволяет. Иначе она все равно масштабируется, но ее истинный размер указывается. И в этом окне фотографию можно скачать себе на компьютер по выбору раздела меню при нажатии правой клавиши мыши. Кроме того, браузер показывает реальный адрес фотографии в интернете. Дело в том, что сама программа показа этого не делает. Истинный адрес она не показывает и фотографию скачать сложно, хотя и можно.
Кнопка [A] запускает внешний сайт в отдельном окне. Адрес этого сайта записывается во входных данных программы -- генератора. Или должен быть указан вручную в коде. Надо помнить про ограничения, которые браузеры устанавливают для внешних сайтов. Они должны быть на том же компьютере или сервере, где и исходный сайт. По этой причине разумно указывать не абсолютные адреса сайтов, а относительные, то есть разницу в адресах внешнего сайта и исходного сайта. Так сайты всегда будут на одном компьютере.
Но есть способ обмануть браузер, если внешний сайт сделать так, что он сам себя переопределяет на другой сайт. Детали я тут рассказывать не буду, кто знает, поймет. Кто не знает, может узнать в другом месте. Внешний сайт необходим, например. если программа работает в режиме презентации во время научной или популярной лекции, когда слайды дают статическую информацию, а внешний сайт может показывать видео или дополнительную информацию любого типа. Такой сайт пользователь должен готовить сам, но может использовать и какие-либо готовые формы.
Есть еще один полезный способ использования внешнего сайта. В него можно поместить все комментарии ко всем фотографиям. Просматривая такой сайт можно составить представление о том, что же показывает данный альбом. В таком режиме удобно все комментарии выледить в отдельный js файл и дважды использовать в двух сайтах. Автоматически это не делается, нужно делать вручную.
Как сделать самому копию программы на конкретный альбом.
Сделать самому программу на презентацию нового альбома очень просто. Для этой версии презентации я создал онлайн программу, которая сама и автоматически готовит полный код сайта презентации по набору входных данных, которые пользователь должен приготовить, используя инструкцию, которую сама программа и показывает. Эта программа находится по ссылке [2]. Там есть кнопка [Help], по которой в отдельном окне показывается текст и примеры входных данных. По ссылке [3] можно посмотреть образец такой презентации в интернете, сделанный как раз по примеру, показанному в инструкции.
Кроме самих фотографий альбома, которые показывает презентация, в той же папке должна быть записана титульная картинка в файл с названием tit.jpg. Титульную картинку каждый делает сам по своему усмотрению. Можно указать название альбома, автора, портрет автора, и так далее. Но важно, что если презентация ставится в интернет, то нужно указать на кнопку [H], где записаны правила работы с программой. А также подсказать кликнуть на картинке, потому что это единственный способ от нее избавиться и начать просмотр.
Вот и все для тех, кто не в теме. А те, кто в теме, могут использовать код готового сайта для того, чтобы выделить комментарии в отдельный файл и использовать их дважды на основном сайте и на сайте комментариев, который показывается по кнопке [A]. Образец такого сайта находится по адресу [4]. Вот по этому образцу и можно все сделать. Если у кого есть вопросы, то пишите мне в почту, адрес указан в подписи.
Ссылки на интернет
[1] ![]() устаревший вариант этой же программы показа презентации
устаревший вариант этой же программы показа презентации
[2] ![]() webpresentA -- программа генератор презентаций данного типа
webpresentA -- программа генератор презентаций данного типа
[3] ![]() образец презентации, демонстрация в интернете
образец презентации, демонстрация в интернете
[4] ![]() образец презентации с выделением комментариев, демонстрация в интернете
образец презентации с выделением комментариев, демонстрация в интернете
Виктор Кон, 17-03-2023, kohnvict@yandex.ru